

A concept design for a Heart-rate monitoring app designed using Adobe creative studio tools. It's a report containing the idea, a mood-board, a pattern library, and a static interface of the app.
A typographic poster for one of the prominent typefaces in the world (Franklin Gothic), designed using Adobe creative studio tools. The poster was designed to depict the nature of the typeface and the notion it interprets.

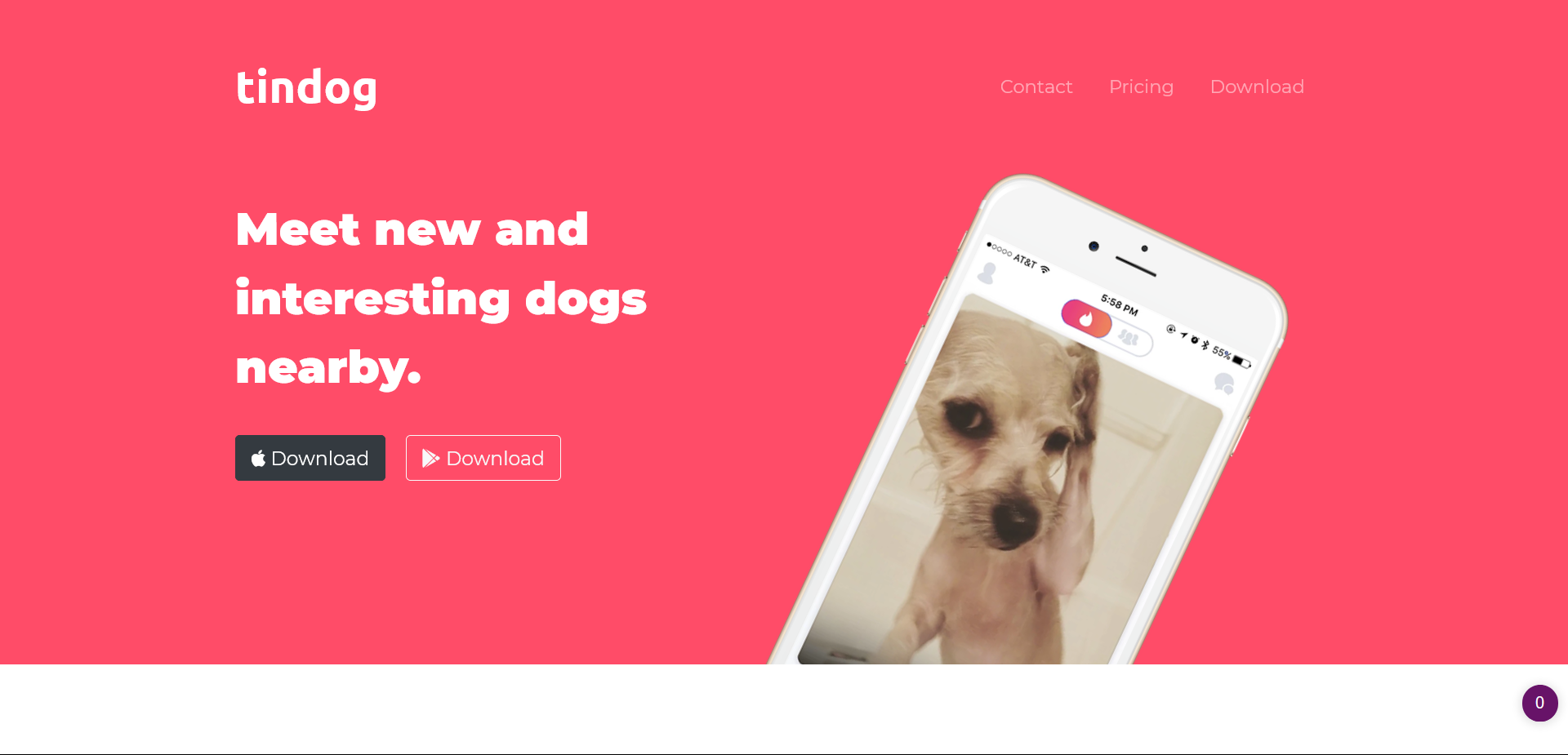
A static web page hosted on GitHub, built only using the front-end tools (HTML5, CSS3 & Bootstrap). Though the page is just a mock-up, this project was built with the primary focus on design, responsiveness and accessibility of the site

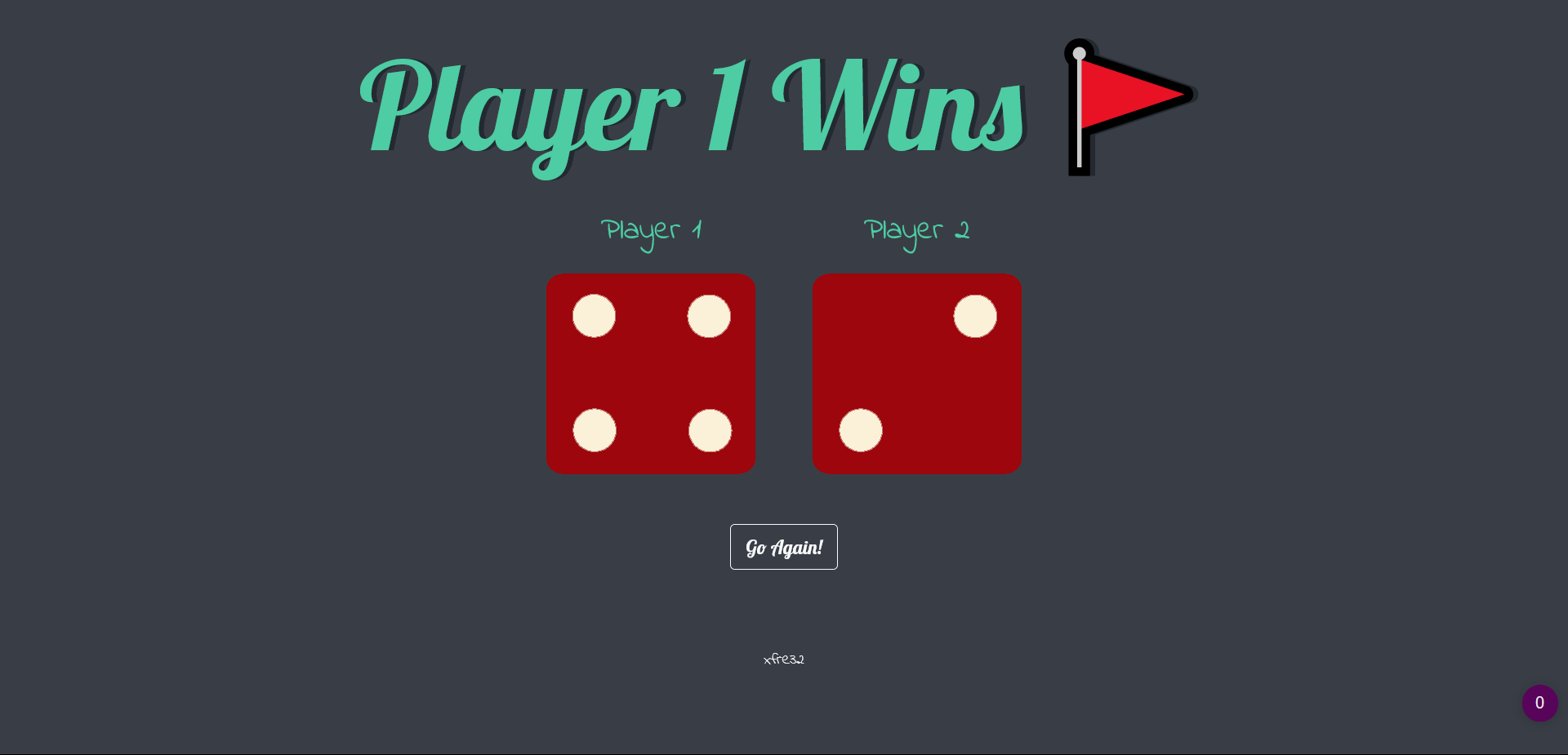
A primitively interactive web page hosted on GitHub, built using the front-end tools. The focus of this project was on achieving interactivity and logic with JavaScript.

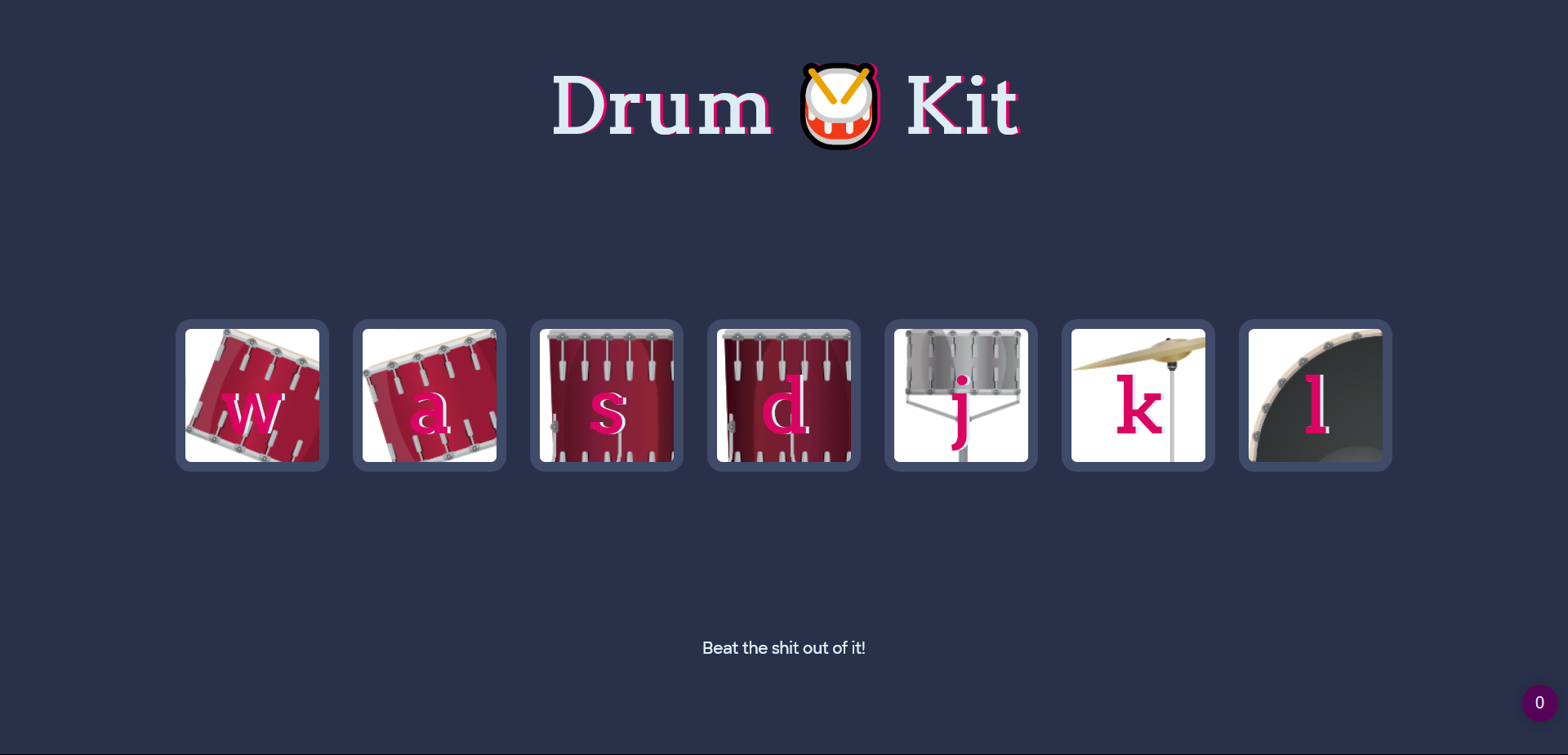
An interactive web-based Drum-Kit hosted on GitHub, built using the front-end tools (HTML5, CSS3 & JavaScript). The focus of this project was on achieving interactivity with JavaScript event listeners.

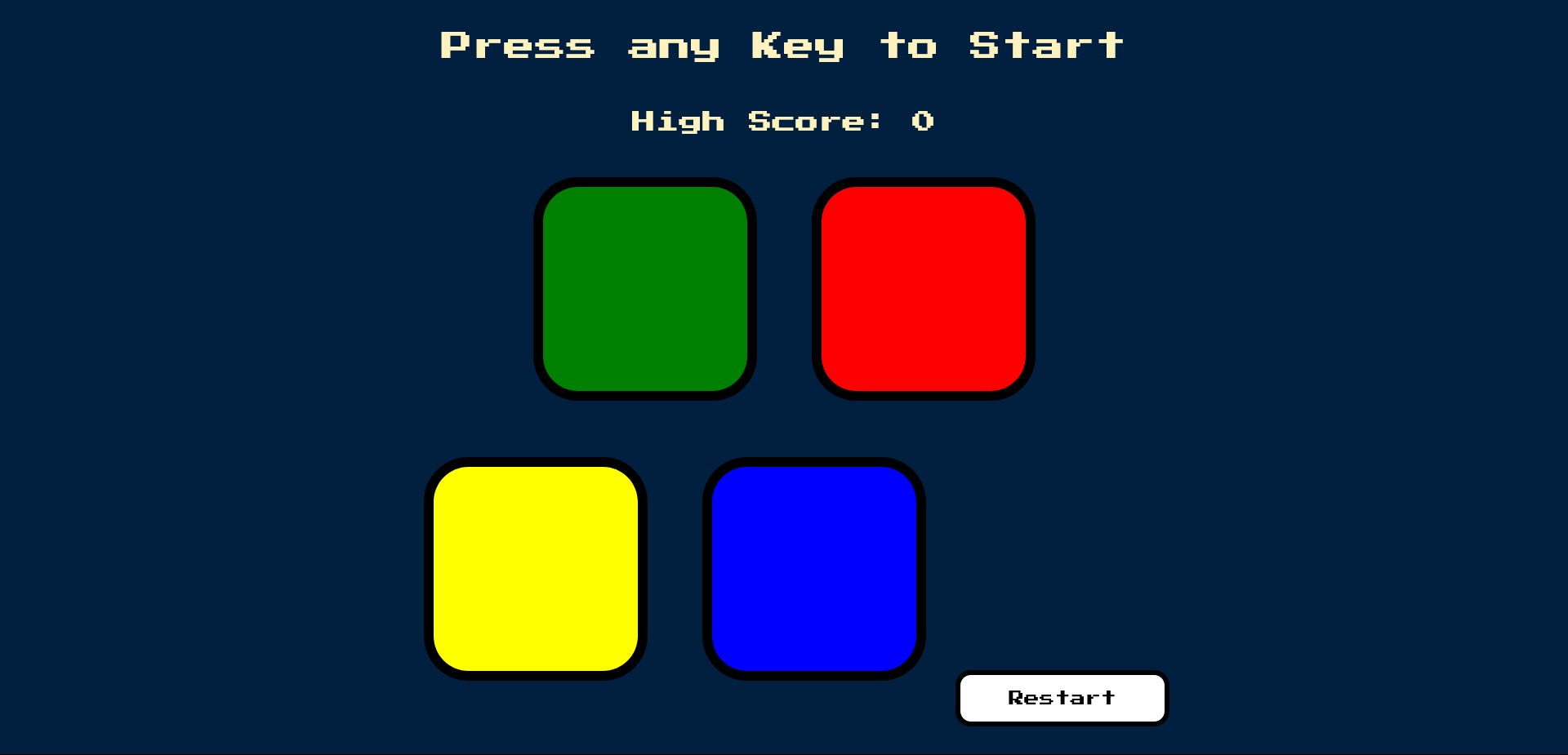
An interactive web-based memory game hosted on GitHub, built using the front-end tools. The focus of this project was primarily on achieving logic with JavaScript and interactivity with event listeners.

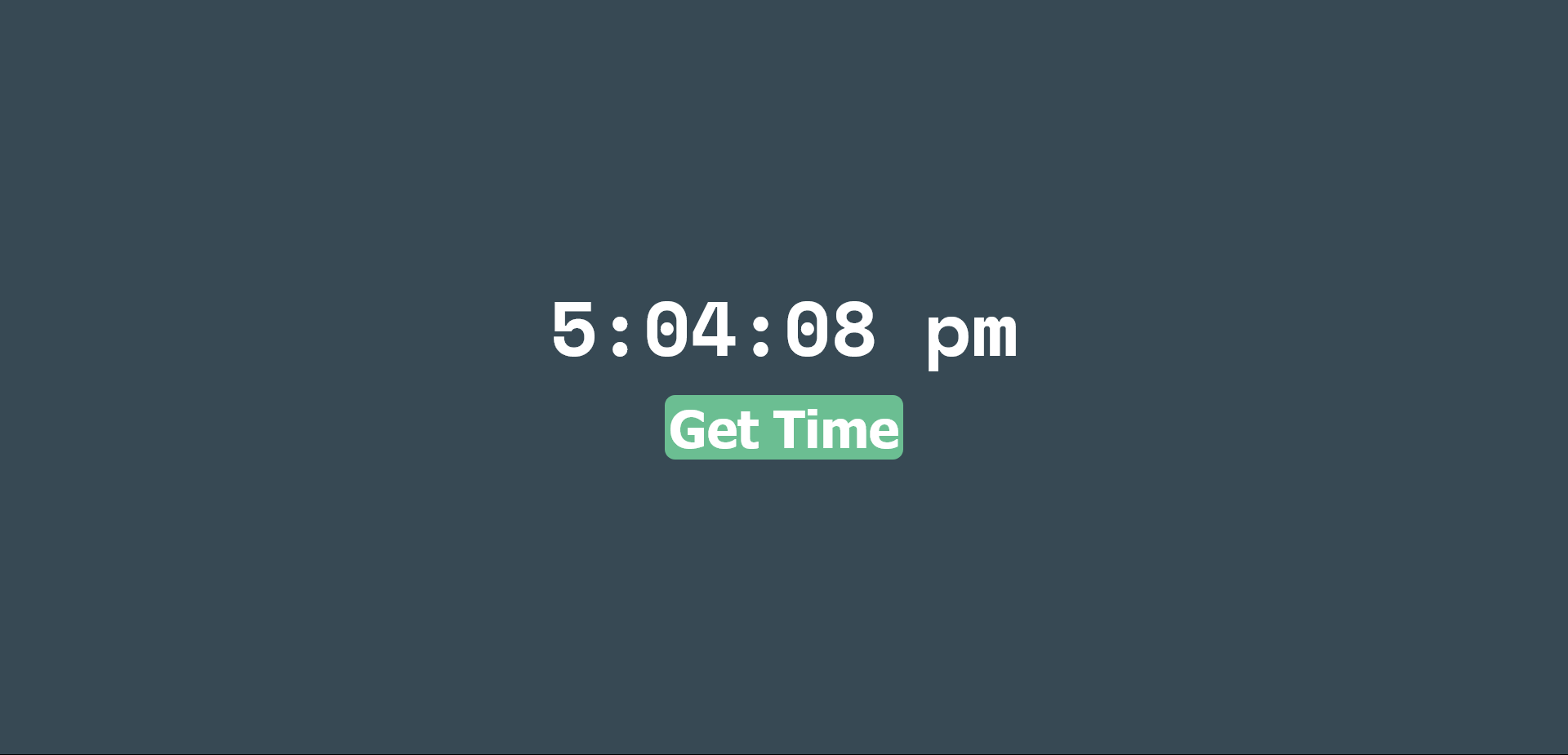
A Live clock built using React.js. This displays the live time at current time-zone. This was built using React hooks

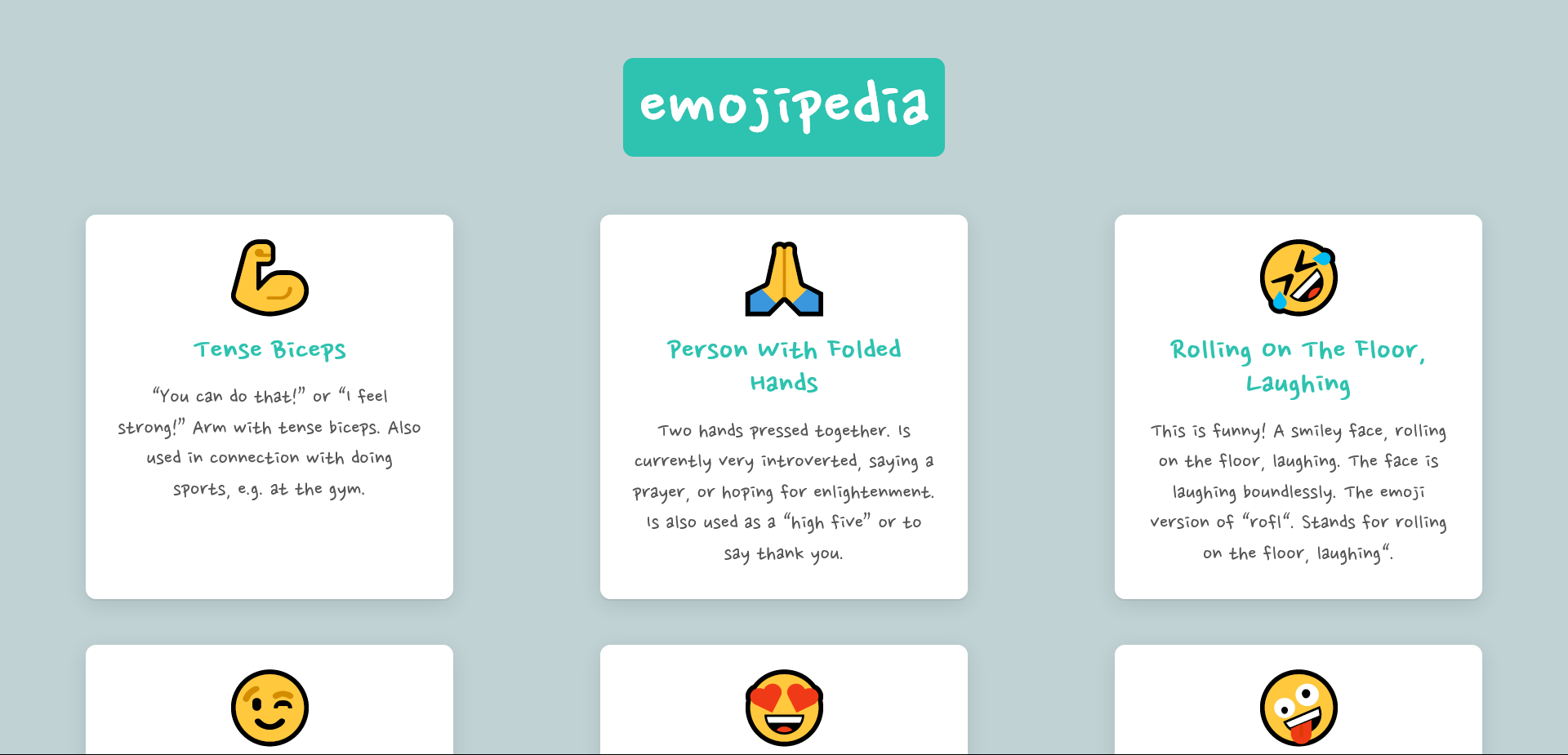
A card type layout for emojis and their significance, built with React.js. The aim of this project was to use a component as a layout to render multiple similar elements.

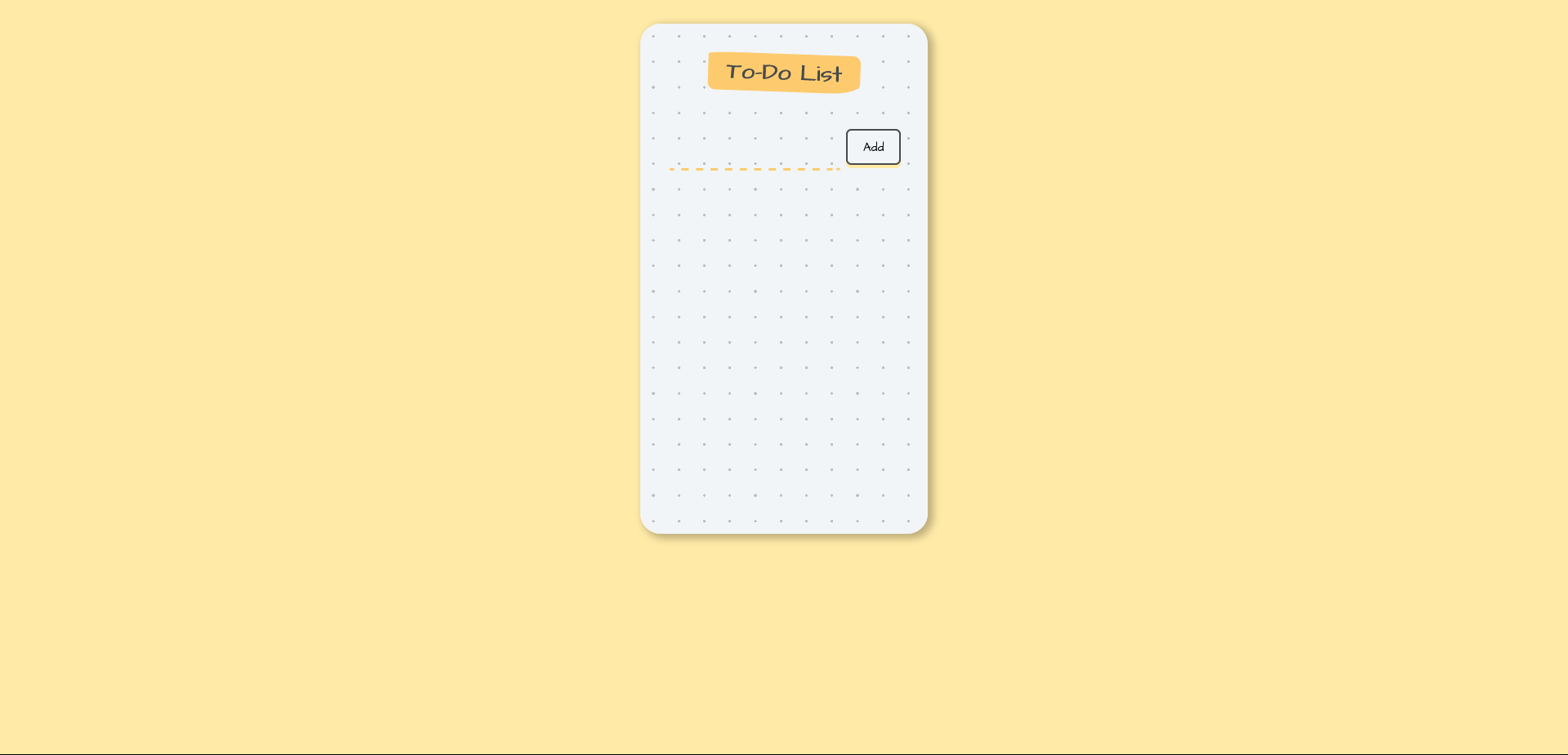
A To-do list app built only using React.js. The focus of this project was to be able to spontaneously render dynamic content without the need to reload the page and achieving logic.

A note keeping app built with React.js that uses states to spontaneously render dynamic elements of the page. The focus of this project was on achieving content rendering on change without the need to reload the page and achieving logic.

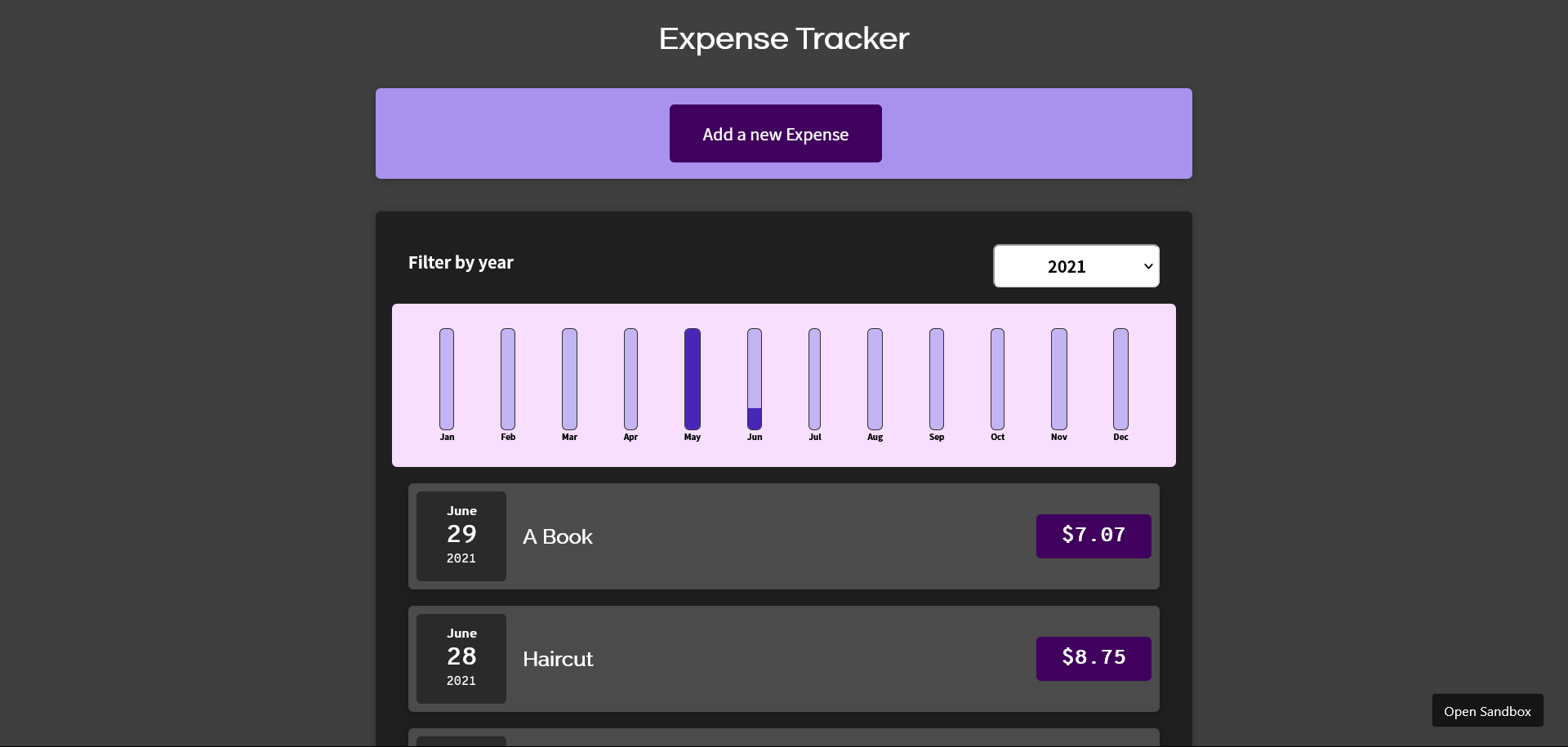
A simple Expense tracking app built completely using React.js that allows user to add expenses by date and displays a simple expenses chart.

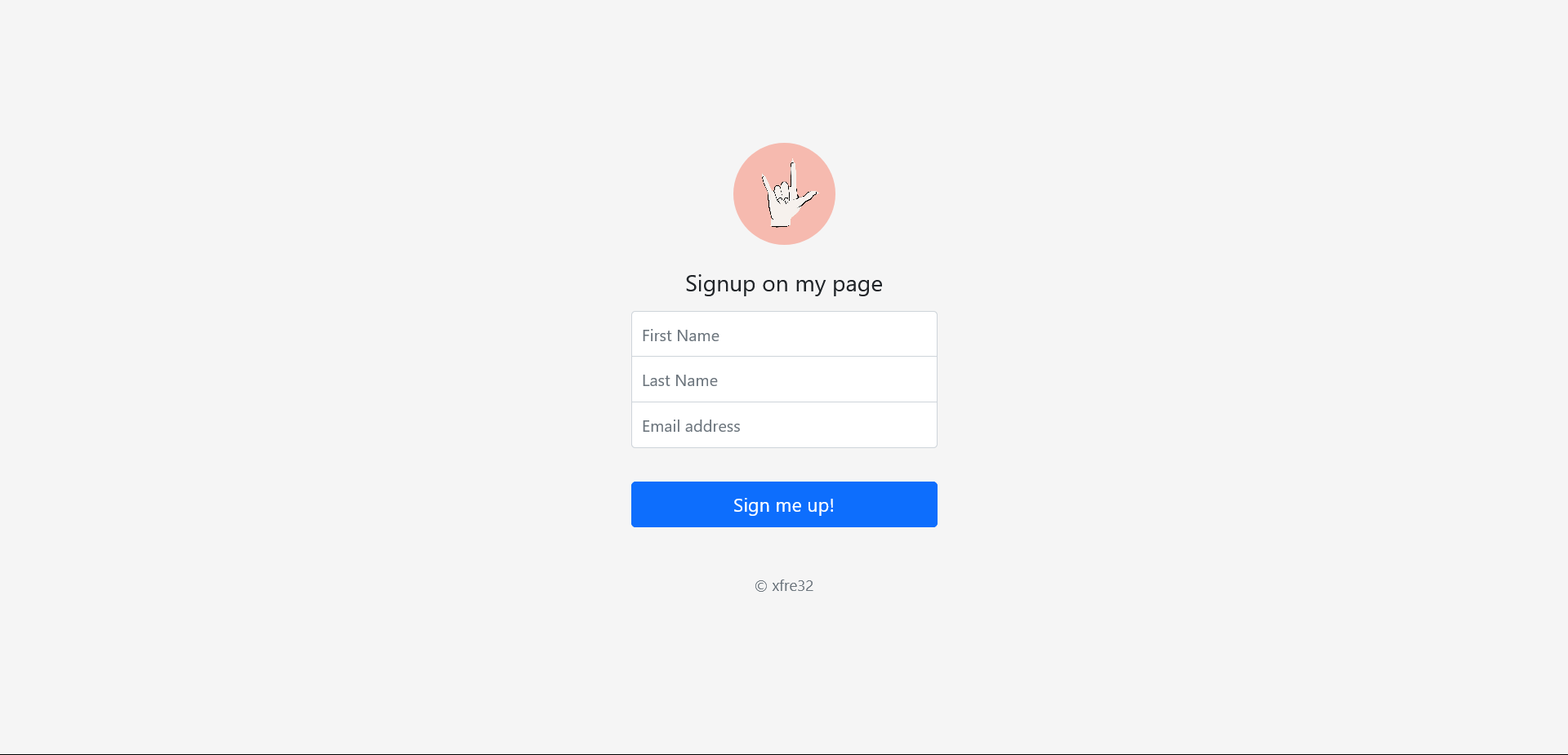
Hosted a site on Heroku-App integrated with MailChimp database. A Dynamic web project that collects user data on the front-end and stores it on an external DB with MailChimp's API authentication.

A dynamic web page that creates a list of items added by the user. The page is integrated with Mongo Atlas (cloud DB of MongoDB) and hosted on Heroku-App allowing the page to save & render data whenever requested.